Cocoon(コクーン)リストをカスタマイズしたい

我ら無料テーマ使用者の星、WordPress用無料テーマ「Cocoon(コクーン)」。
最強ですが、一点だけ何とかしたい点が。
それはこれ。リストの見た目!

Cocoonのリストは・・・シンプル!!
シンプルを良しとしている筆者でもシンプルすぎると感じるほどのシンプルさ。
ということで、ぽんひろさんのサイトを見て、カスタマイズしました。

すごく良いので備忘録&シェアできたらと思い、記事にします。
- かわいいリストが作りたい
- リストのカスタマイズで
挫折した経験アリ - HTML?CSS?…見たくない!
読んでほしい!

ぽんひろさんの記事はリストとボックスのコードを分けて何十種類のリストボックスを作成できるように書いてあります。
こちらの記事では、まったくのコーディング知識ゼロの人のために(というかHTMLとかCSSとかできるだけ見たくないという人のために)、筆者が採用したリストボックスの2種類に絞ってカスタマイズの方法を説明します。
2種類に絞っている分、手順が見やすいかと思います。
下で紹介するリストボックスがご自分のセンスやブログイメージと合わない場合は、本記事で手順をマスターしてからぽんひろさんの記事を見に行くことをおすすめします。

最小の工数でオシャレなリストを手に入れてやる!
Cocoon(コクーン)リストのカスタマイズその① アイコン付きリスト

コピペすれば手に入るリスト
- このリストを
- 目指します
- 簡単に、すぐできます!
手順の説明
- CSSをコピペ!
- HTMLをコピペ!
- 以上!!
CSSをコピペ
- CSSをコピペ
- HTMLをコピペ
まずは以下のコードを無心でコピーします。
/************************************
** リスト
************************************/
/*アイコンのリスト*/
/*リストのリストを変更*/
.list-3{
list-style: none;
padding:0;
margin:0;
}
.list-3 li {
position: relative;
margin:0.5em 0 !important;
padding-left: 25px;
}
.list-3 li:before {
font-family: FontAwesome;
content: "\f058"; /*アイコン*/
color: #4172D1; /* 色 */
position: absolute;
left:0;
}
/*ここまでリストのリストを変更*/
/*リストのボックスを変更*/
.list-box-3{
background: #EFFFFF;/* 背景色 */
border-radius: 4px;
max-width: 600px;
padding: 2em;
margin:0 auto;
border:2px dotted;
border-color:#1FA1EB; /* 線の色 */
}
@media screen and (max-width: 768px){
.article ul, .article ol {
padding-left: 0px; /* スマホ閲覧時の余白リセット(cocoon) */
}
}
/*ここまでリストのボックスを変更*/
/*ここまでアイコンのリスト*/
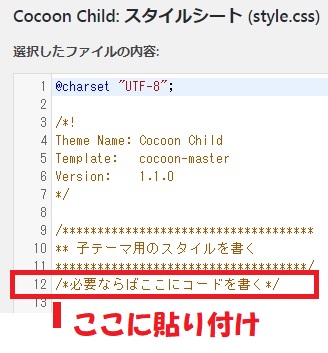
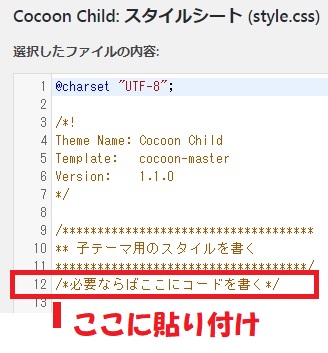
それをCocoon子テーマの「Wordpressの管理画面」→「外観」→「テーマの編集」→「スタイルシート」の、「必要な場合はここにコードを記述」の下に貼り付けます。

【すでに何かの記述がある場合】
既に何かコードが書かれている場合は、
そのコードを避けて貼り付けましょう。
左の画像の「ここに貼り付け」部分に貼り付ければ間違いないです。
変更を保存したら、CSSの貼り付けは完了です!
HTMLをコピペ
- CSSをコピペ
- HTMLをコピペ
まずは以下のコードを無心でコピーします。
<div class="list-box-3">
<!-- ここから下にリストを貼り付ける -->
<ul class="list-3">
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
</ul>
<!-- ここから上にリストを貼り付ける -->
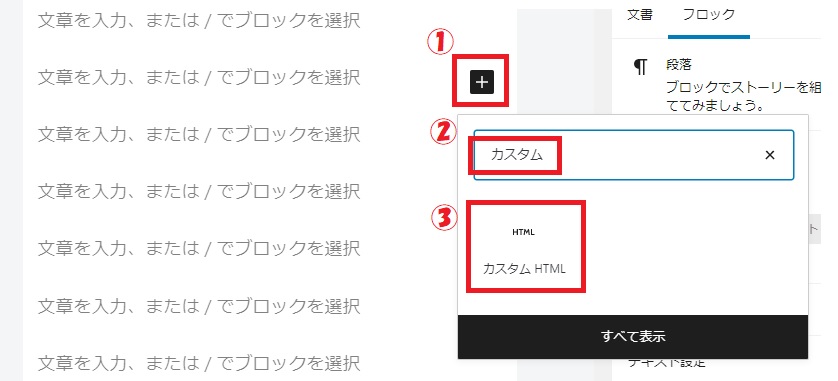
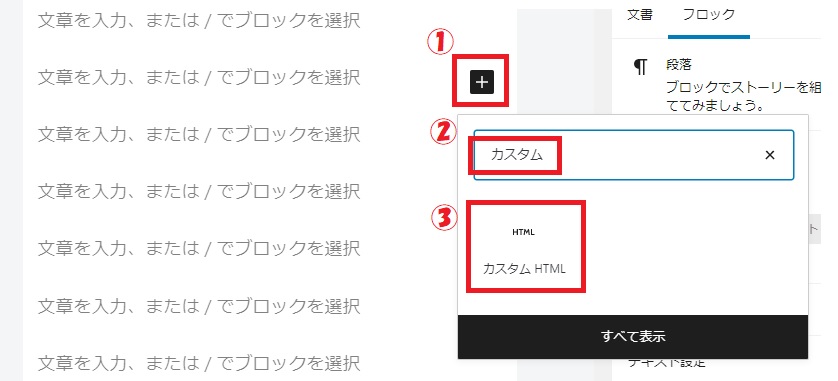
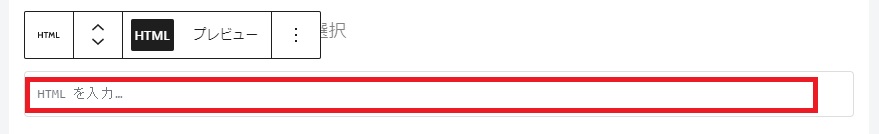
</div>エディターでカスタムHTMLの入力枠を呼び出します。

- 「+」をクリック
- 検索窓に「カスタム」と入力
- カスタムHTMLをクリック

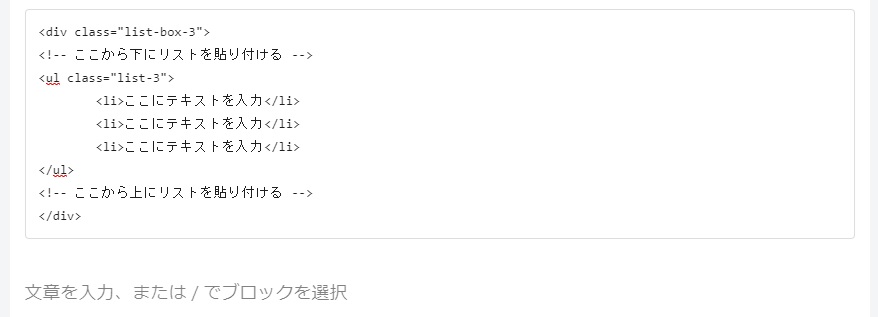
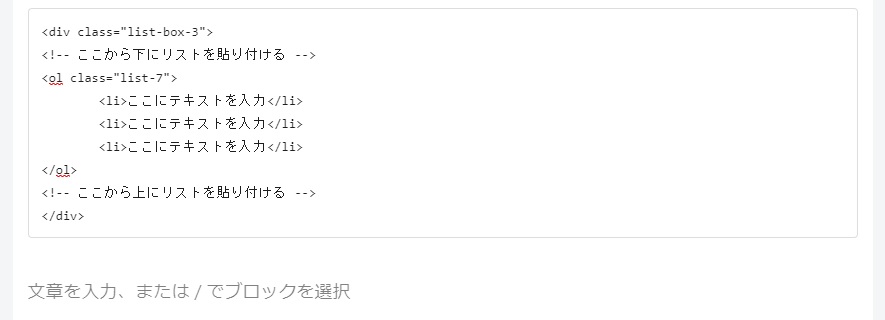
エディター上にカスタムHTML入力枠が現れるので、先ほどのコードを貼り付けます。

貼り付けたらこうなります。

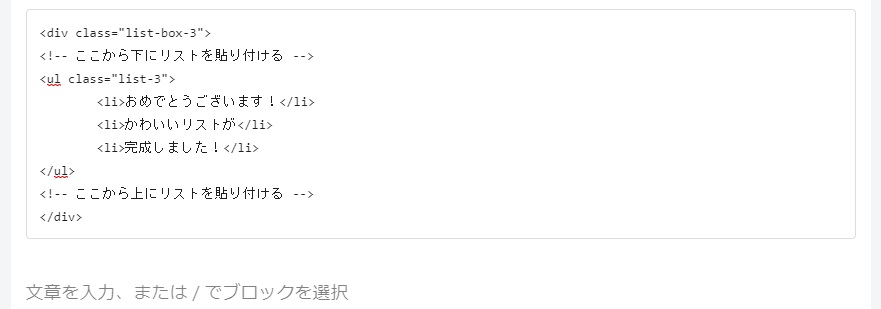
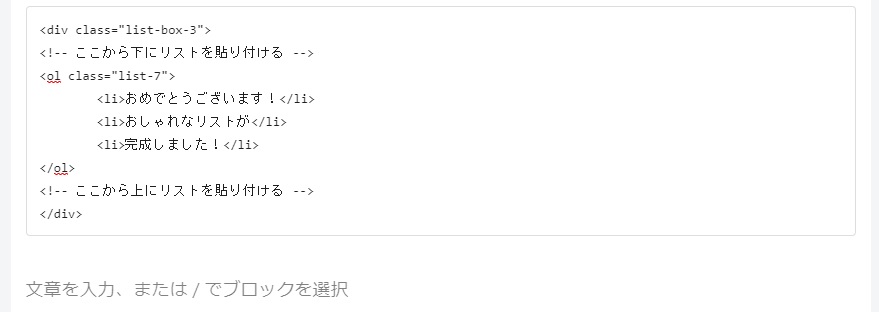
「ここにテキストを入力」の字を好きな文字に変えます。

HTMLのコピペ、完成です。
確認してみよう
プレビュー画面で確認してみましょう!!
どうですか?できてますか?
できていなければ、どこか手順を間違えている可能性が高いです。
もう一度よく確認してみてください。
Cocoon(コクーン)リストのカスタマイズその② 番号付きリスト

コピペすれば手に入るリスト
- このリストを
- 目指します
- 簡単に、すぐできます!
手順の説明
- CSSをコピペ!
- HTMLをコピペ!
- 以上!!
CSSをコピペ
- CSSをコピペ
- HTMLをコピペ
まずは以下のコードを無心でコピーします。
/************************************
** リスト
************************************/
/*番号付きのリスト*/
/*リストのリストを変更*/
.list-7{
counter-reset:number;
list-style-type: none;
padding:0;
margin:0;
}
.list-7 li {
position: relative;
margin:0.5em 0 !important;
padding-left: 1.8em;
}
.list-7 li:before {
counter-increment: number;
content: counter(number);
background-color: #4172D1; /* 文字背景色 */
color: #fff; /* 文字色 */
position: absolute;
font-weight:bold;
font-size: 14px;
left: 0;
top:0.5em;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
}
/*ここまでリストのリストを変更*/
/*リストのボックスを変更*/
.list-box-3{
background: #EFFFFF;/* 背景色 */
border-radius: 4px;
max-width: 600px;
padding: 2em;
margin:0 auto;
border:2px dotted;
border-color:#1FA1EB; /* 線の色 */
}
@media screen and (max-width: 768px){
.article ul, .article ol {
padding-left: 0px; /* スマホ閲覧時の余白リセット(cocoon) */
}
}
/*ここまでリストのボックスを変更*/
/*ここまで番号付きのリスト*/それをCocoon子テーマの「Wordpressの管理画面」→「外観」→「テーマの編集」→「スタイルシート」の、「必要な場合はここにコードを記述」の下に貼り付けます。

【すでに何かの記述がある場合】
既に何かコードが書かれている場合は、
そのコードを避けて貼り付けましょう。
左の画像の「ここに貼り付け」部分に貼り付ければ間違いないです。
変更を保存したら、CSSの貼り付けは完了です!
HTMLをコピペ
- CSSをコピペ
- HTMLをコピペ
まずは以下のコードを無心でコピーします。
<div class="list-box-3">
<!-- ここから下にリストを貼り付ける -->
<ol class="list-7">
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
</ol>
<!-- ここから上にリストを貼り付ける -->
</div>エディターでカスタムHTMLの入力枠を呼び出します。

- 「+」をクリック
- 検索窓に「カスタム」と入力
- カスタムHTMLをクリック

エディター上にカスタムHTML入力枠が現れるので、先ほどのコードを貼り付けます。

貼り付けたらこうなります。

「ここにテキストを入力」の字を好きな文字に変えます。

HTMLのコピペ、完成です。
確認してみよう
プレビュー画面で確認してみましょう!!
どうですか?できてますか?
できていなければ、どこか手順を間違えている可能性が高いです。
もう一度よく確認してみてください。
Cocoon(コクーン)リストの色の変え方


赤い枠のリストボックスが欲しいなぁ

ブログのテーマカラーはピンクなんだよなぁ
CSSのカラーコードを変更することで、リストボックスの色を任意に変更できます。
手順の説明
- カラーコードを調べる!
- カラーコードをCSSにコピペ!
- 以上!!
カラーコードを調べる
カラーコードはいろいろなサイトで調べることができます。
原色大辞典
カラーコード??…見たくない!!って人のために、
いくつか色のサンプルを置いておきます。
- 赤
- 青
- 緑
- ピンク
- オレンジ
- 黒
- 白
- #FF0000
- #0000FF
- #008000
- #FFC0CB
- #FFA500
- #000000
- #FFFFFF
カラーコードをCSSにコピペ
先ほど無心でコピーしたCSSをよく見てみると、色を指定している部分があります。
そこのコードを変更したいカラーコードに置き換えれば、リストボックスの色が変更できます。
例えば枠の色を赤に変えたい場合は、
border-color:#1FA1EB; /* 線の色 */を、
border-color:#FF0000; /* 線の色 */に変更します。

うまくいったか、プレビューで確認してみてね!
Cocoon(コクーン)リストをカスタマイズしてオシャレを手に入れよう

ブログを運営していると、リストを使うことはかなり多いと思います。
オシャレなリストであることで、ユーザーも嬉しいし製作者の気分も上がります。
手順に慣れた人は、ぽんひろさんのサイトを訪れると、もっとたくさんの種類のリストを作ることができます。
この記事を読んで、もしもうまくいかなかった方がいらっしゃれば、コメントにて教えていただければ、一緒に考えます。

是非、チャレンジしてみてください!