Cocoon(コクーン)ユーザーはTwitterカードが超簡単に作れる!!

せっかく良記事を公開したのに、上位表示されないから読んでもらえない・・・

Twitterで公開するという手があるよ!

そっか!Twitterならフォロワーさんに見てもらえるかも!?

今回は、Twitterで記事をオススメするときに、少しでも目に留まりやすく、クリックしてもらいやすくなるように、Twitterカードの作り方を紹介します!
Cocoon(コクーン)ユーザーから見るTwitterカードとは

Twitterカードとは、画像付きの記事へのリンクのことです。
Twitterカードは、メディアへのアクセス数を伸ばし、認知度を高める効果が期待できます。

・ただリンクテキストが張ってあるツイート
よりも、
・目を引く画像付きのツイート
のほうがイイ!!
CocoonユーザーにとってのTwitterカードは2種類

サマリーカード
サマリーカード(summary)は、小型のアイキャッチ画像+記事のタイトルと説明文を表示できるカードです。
[サマリーカードで設定できる画像の規定]
| 最小サイズ | 最大サイズ | 容量上限 |
| 幅144×高さ144 | 幅4096×高さ4096 | 5MB |
大きな画像のサマリー
大きな画像のサマリーカード(summary_large_image)は、大型のアイキャッチ画像+記事のタイトルと説明文を表示できるカードです。
[大きな画像のサマリーカードで設定できる画像の規定]
| 最小サイズ | 最大サイズ | 容量上限 |
| 幅300×高さ157 | 幅4096×高さ4096 | 5MB |
設定した画像サイズが規定のサイズを超えている場合、自動でセンターからトリミングされます。

トリミングについては下でポイントや対策を書きます!
Cocoon(コクーン)でTwitterカードの設定をしよう


Cocoonの設定はとても簡単です!

Cocoonユーザーでよかった!
コクーン設定/OGPタブの設定

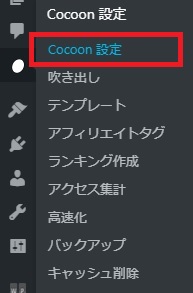
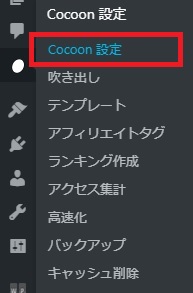
ワードプレス画面左側メニューから、Cocoon設定をクリックします。

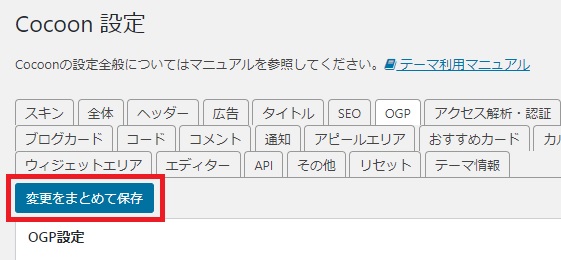
Cocoon設定画面上部メニューから、OGPタブをクリックします。

OGP設定画面「OGPタグの挿入」にチェックが入っていることを確認します。

チェックが外れている場合はチェックしましょう!

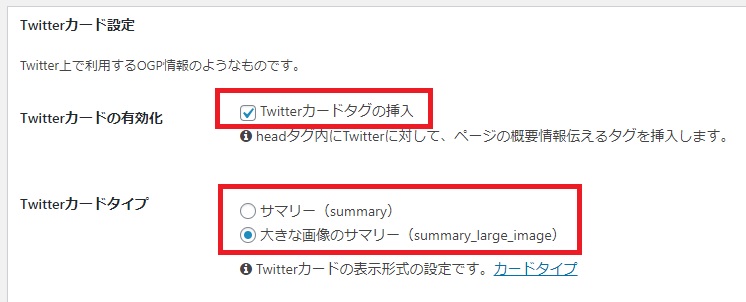
OGP設定画面「Twitterカードタグの挿入」にチェックが入っていることを確認します。
Twitterカードタイプを「サマリー」/「大きな画像のサマリー」のどちらかを選択します。

筆者は「大きな画像のサマリー」を選択しました!

最後に変更をまとめて保存ボタンを押します。

変更をまとめて保存ボタンはページ最下部にもあります!
以上で設定は完了です。
OGPとはなにかを勉強したい方がいると思いますので、リンク張っておきます。
Twitterカードのツイートの準備をしよう

アイキャッチ画像をTwitterカードにするときは
Cocoonでは、記事をTwitterカードでアップする場合、デフォルトでアイキャッチ画像が選択される仕様になっています。

なにも設定しなくてもアイキャッチ画像が選択されます!
アイキャッチ画像以外をTwitterカードにするときは
記事作成画面の右側メニューで、文書タブを選択します。

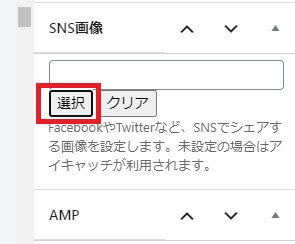
下にスクロールしていくとSNS画像の欄があるので、選択ボタンから、画像を選択します。


以上!
ブログのホームをTwitterカードにするときは
Cocoon設定から、

OGPタブを選択します。」

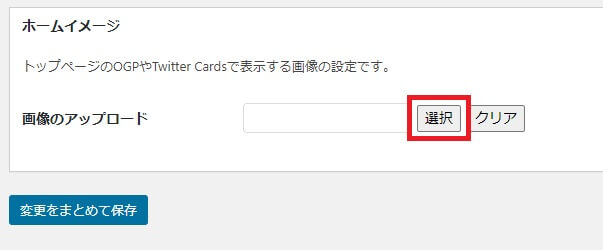
下の方に、ホームイメージ欄があるので、ここで画像を選択します。

最後に変更をまとめて保存すれば完了です。

これもカンタン♪
Cocoon公式サイトにもホームイメージを変更する方法が掲載されています。
Twitterカードをテストしよう

Card validatorでテスト
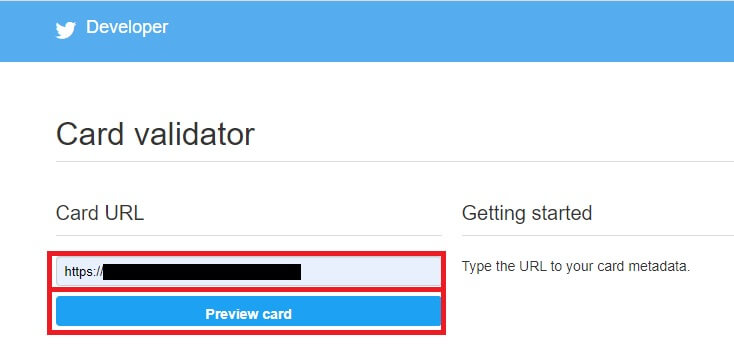
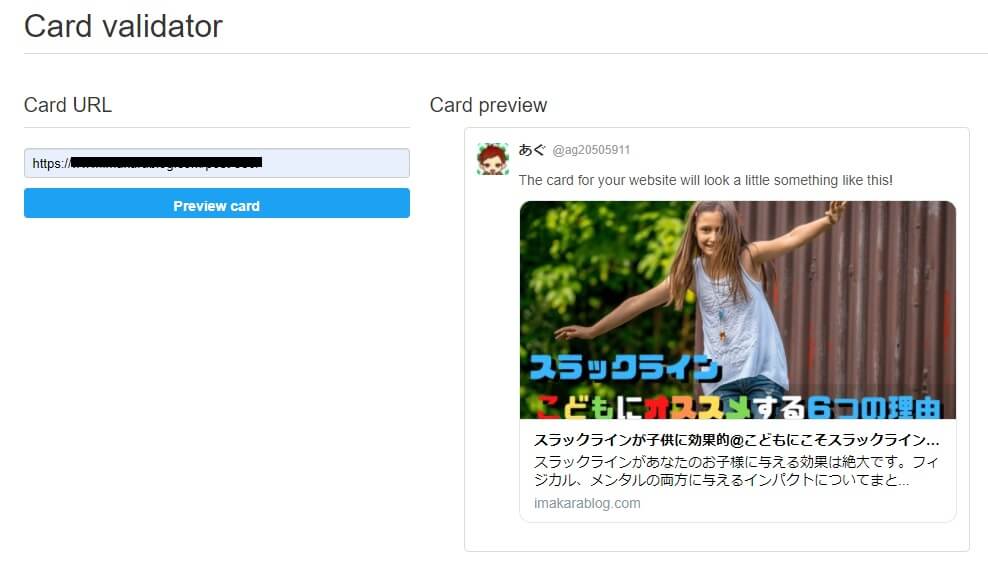
Card validatorというテストサイトにアクセスします。

Card URLの入力欄に、記事のURLをコピペし、「Preview card」ボタンをクリックします。

Card Previewにプレビューが表示されれば正常です。
画像がプレビュー表示されない時はキャッシュクリア
うまく画像がプレビューされない場合は、キャッシュクリアをすることで解決するかもしれません。

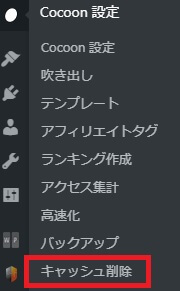
Cocoon設定のキャッシュ削除をクリックします。

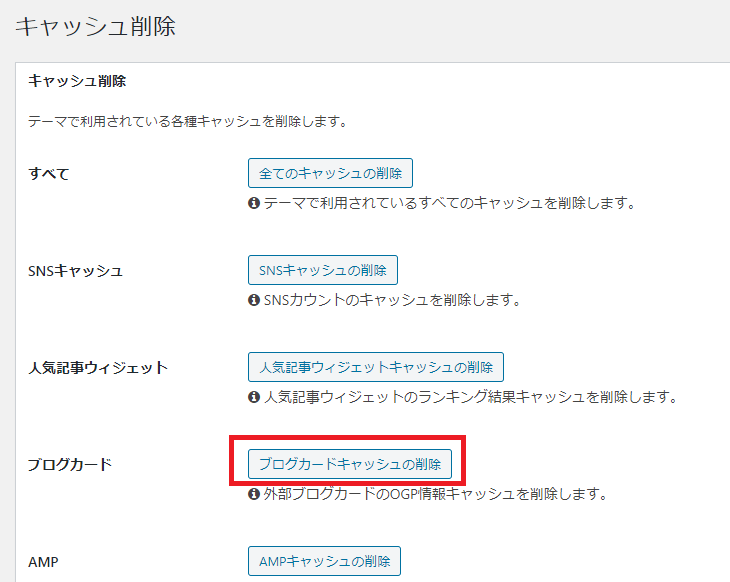
キャッシュ削除画面で、ブログカードキャッシュの削除ボタンをクリックし、キャッシュクリアします。
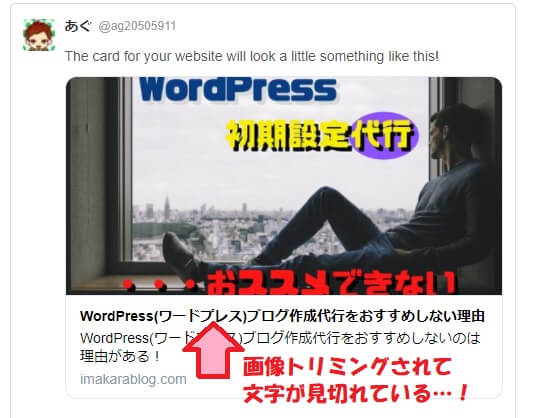
自動トリミングが許容範囲内かチェックする
画像サイズが規定より大きい場合、自動で画像がセンターからトリミングされます。

テストした結果見栄えが悪いときは、トリミングされることを前提とした画像を作成すると良いです。

トリミングの仕様は以下の表の通りです!
| 【カードの種類】 | 【自動トリミングの比率】 |
| サマリーカードの画像 | 幅1 : 高さ1 |
| 大型サマリーカードの画像 | 幅2 : 高さ1 |
Twitterカード用の画像を新たに作成した場合も、念のため再テストしましょう。
Cocoon(コクーン)でTwitterカードをツイートしよう

ツイートの手順

Cocoon設定でTwitterアカウントの紐付けが完了している場合、記事を投稿した後、Twitterシェアボタンをクリックします。

Card validatorでテストがうまくいった方は、Twitterアカウントとの紐付けが完了しています!

すると自動でTwitterのサイトに飛ぶので、ツイートするボタンをクリックしてツイートします。

ツイート完了です!おめでとうございます!
Cocoon(コクーン)でTwitterカードの作り方 まとめ

Twitterカードを魅力的に作ることによって、あなたの記事のSNSでの拡散力を高めることができます。
Cocoonユーザーにとってはとても少ない手間で作成できてしまいますので、良質な記事を公開した時には必ずシェアしましょう。

記事は読まれてこそ価値があるー!!