Cocoon(コクーン)でスキンが反映されない時の対処法

Cocoon(コクーン)スキン設定とは

Cocoonのスキン設定とは、ブログの外観を簡単に変更させることができる機能です。
ブログの外観を変更したい場合、WordPressテーマそのものの変更や、CSSを編集する必要がありますが、
Cocoonならスキンを設定するだけでリッチな外観を実現することができます。

種類もかなり豊富で選ぶだけでも楽しいですよ!
Cocoon(コクーン)でスキン設定が反映されない

そんなCocoonのスキン設定が反映されないというのは、Cocoonを選んだ我々にとってかなりの痛手ですよね。

実際に筆者も本ブログ立ち上げ時に経験しています。
解決に3日くらい要しました。
Cocoon(コクーン)でスキンが反映されない原因を確認

- スキンを設定する
- ブログを開く
- スキンが反映されていないことを確認
- その画面上で、キーボードの
「Ctrl」+「Shift」+「J」のキーを同時に押す
(WindowsOS) - デベロッパーツール画面が表示される
- 「Mixed Content」エラーがあるか確認する
以下のような、「Mixed Content」のエラーを発見できた場合は、以下の手順でスキンが表示されるようになります。


HTTPS化したサイト本体に対し、読み込み対象のCocoonスキンがHTTP仕様のままなので、そのコードがセキュリティー上安全でないとみなされブロックされているわけです。

ブロックされてたのか。。。スキンが反映されないわけだ。。。
Cocoon(コクーン)でスキンを表示させる手順

以下、Cocoonスキンを反映させるまでの筆者が踏んだ手順を時系列にまとめます。
恐らくこの記事を読んでいる方も同じ手順で失敗しているのではないでしょうか。
- デフォルトテーマを使用(テーマ未選択)
- サーバ側でSSL(HTTPS)化
- Cocoonにテーマを変更
- Cocoonスキンが反映されない
- ワードプレス一般設定のURLをHTTP ⇒ HTTPSに修正
- まだCocoonスキンが反映されない
- Cocoonをアンインストール ⇒ 再インストール
- Cocoonスキンが反映できた
上記を見るに、恐らく
ワードプレス側の一般設定のURLをHTTPSに直してから、
コクーンテーマをインストールするのが正しい順序
ということでしょう。
しかしほとんどのブログ立ち上げ支援記事には、
サイトには『まずCocoonテーマをインストールする』と書いてあります。

そうしてこのような悲劇が起きるのですね。
ワードプレス側の一般設定のURLをHTTP ⇒ HTTPSに修正する方法
さて、恐らくこの記事を読んでくれてる人は、
上記リストの4:Cocoonスキンが反映されない
以降で躓いていると思います。
そこでまずは、
ワードプレス側の一般設定のURLをHTTP ⇒ HTTPSに修正する方法
を説明します。
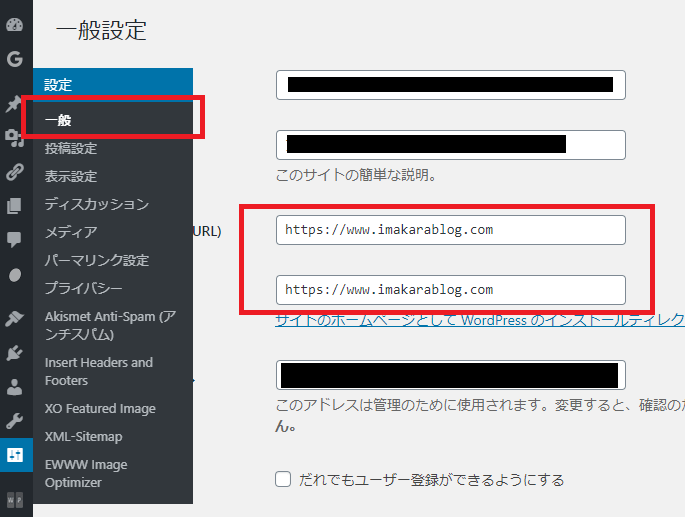
- ブログの管理画面から、設定の一般をクリック

- URLを「http」から「https」に変更します。
- 最後に画面最下部の「変更を保存」ボタンをクリックします。

以上です!簡単ですね!これだけでスキンが反映される場合もあります。一度確認して、まだスキンが反映されないのであれば、次はCocoonの再インストールです。
Cocoon(コクーン)テーマをアンインストール ⇒ 再インストールする方法
ワードプレスの設定をHTTPSに変更し、再度Cocoonスキンの変更を試すも、
まだスキンが反映されない場合、
次にすべきことは
Cocoonテーマのアンインストール⇒Cocoon再インストールです。

アンインストールってことは今までのCocoon設定が全部白紙になるんじゃ・・・?

大丈夫!
筆者はアンインストールしても今まで行ったCocoon設定は残りました!
筆者の場合はCocoon設定は再インストール後も残りましたが、消えてしまう場合もあるようです。不安な場合はスクショを取っておくなどしてバックアップしておきましょう。
- ブログの管理画面を開く
- 外観 => テーマの順番で選択をする
- Cocoon以外のテーマを有効にする
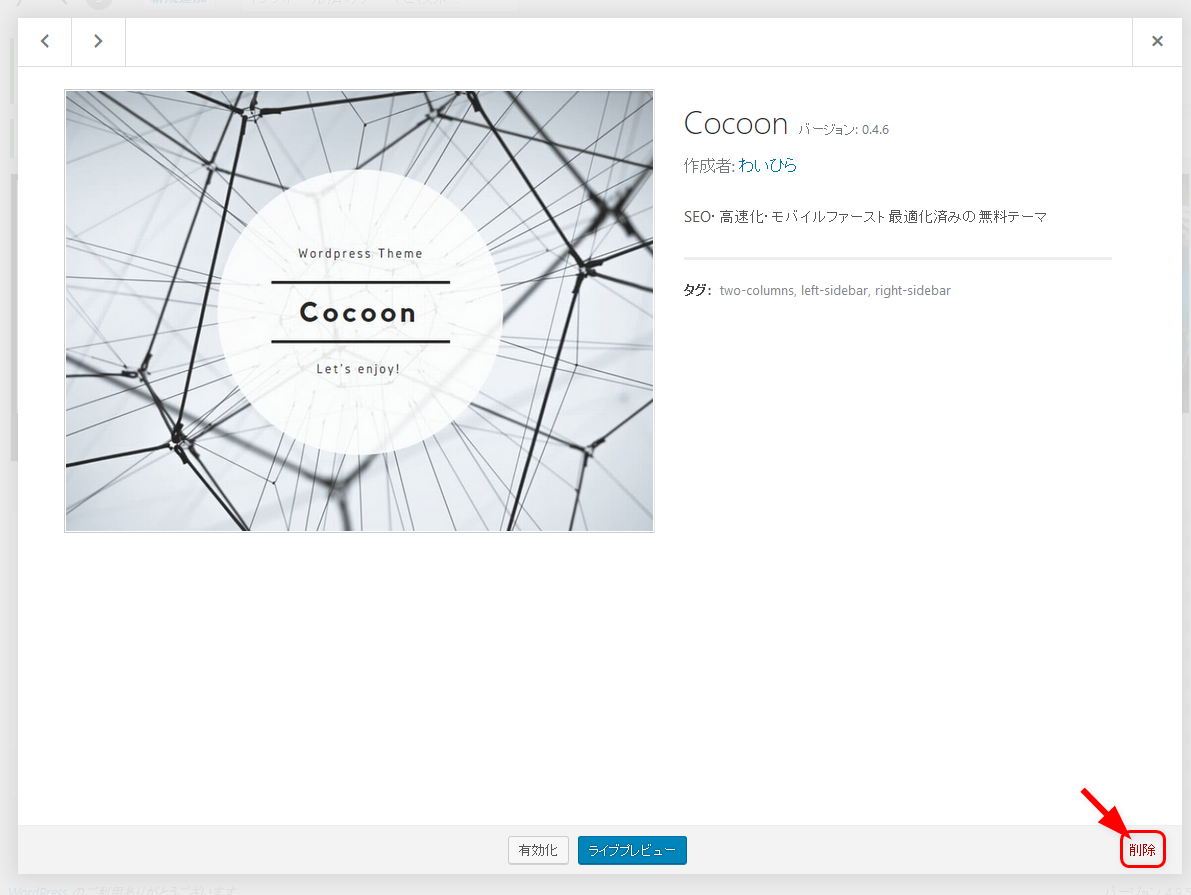
- Cocoonのテーマ詳細を開く
- 右下の「削除」ボタンを選択して削除
上記手順5で「削除」ボタンが表示されていない場合

Cocoonテーマを使用している時には削除ボタンが出てきません。
一旦別のテーマを選択して削除しましょう。
【閑話休題】Cocoonに心折れてしまった方へ
Cocoonは間違いなく無料テーマの中では最強格ですが、とはいえどれだけ優秀といっても無料テーマです。
ブログを運営していく上で、今回のCocoonスキンが反映されない問題など、多くの壁に直面する場面はこれからたくさんあります。

有料テーマを購入することにより、その壁の数を減らすことができます。
長くブログを運営していくつもりの方は、最初から有料テーマにするのもアリです。

途中でテーマを乗り換える場合、やはりテーマ依存機能周りがバグったりして面倒なことも多いので、初期から有料テーマを使うのは余計な手間がかからず本当におすすめです。
抜群に上位表示されやすい WP テーマ 【ザ・トール】
⇒「デザイン着せ替え」で簡単オシャブログ!!
2万人を超えるユーザーが選んだSEOテンプレート【賢威】
⇒「SEOに強い」実績!!
WordPressテーマ 「ACTION(AFFINGER6)
⇒アフィリエイト収益特化!!最新版!
Cocoonテーマの再インストール
まず下のボタンからサイトに飛びます。
Cocoon親テーマ、子テーマをダウンロードします。
Cocoon(コクーン)スキンを再度設定する
ダウンロードが終わったら、
再度Cocoonテーマを選択し、スキンを選択してみましょう。

スキン変更が反映された!

よかったですね!!残りの設定も頑張ってくださいね!
◆用語の勉強したい人だけ読む付箋◆
【httpとは】
「Hyper Text Transfer Protocol(ハイパーテキストトランスファープロトコル)」
→通信内容が暗号化されていないため、セキュリティ的に不安なサイトだ…
【httpsとは】
「Hyper Text Transfer Protocol Secure(ハイパーテキストトランスファープロトコルセキュア)」
→通信内容が暗号化されているため、セキュリティ的に安心なサイトだ!

Cocoonのスキンはたくさんあるよ!!
好みのスキンでオシャレなブログを作って、アフィリエイトで稼ぎましょう!
コクーンの設定が一段落したら、マストで登録すべきASPを紹介
アフィリエイターならほぼ全員が登録しているASPです。
それぞれ10分程度で無料登録できますので、パパっと登録を済ましてしまうことをおすすめします。
A8.net
ほぼ全てのアフィリエイターが登録している代表格!
がんばる個人のための「もしもアフィリエイト」
かんたんリンクで物販が楽々!Amazonの審査も合格しやすい!
バリューコマース
物販系、旅行系が強い!
ASPについて、さらに詳しくランキング形式で紹介した記事はコチラです。