
ブロガーの皆様、アイキャッチ画像はどのように作成してますか?
適当な画像を選んでいるだけの方や、特に何も考えず作成している方は、アイキャッチ画像による流入の機会を損失してしまっているかもしれません。
この記事は、
・アイキャッチ画像はSEOに効果がある!
・SEOを意識したアイキャッチ画像の作り方!
について書かれています。
SEOを意識したアイキャッチ画像で、記事への流入アップを目指す

アイキャッチ画像がSEOに重要な理由

- ユーザーの目を引くことができ、クリック率の上昇につながる
- 好みの画像があることにより離脱率が低下する
- ブログカード等内部リンクに表示されるため、サイト内回遊率の上昇に効果がある
- ファイル名やaltテキストを入力することにより、検索流入が見込める
- ピンタレストなどSNSからの流入が見込める
などがあります。

直接的、または間接的にSEOに効果があります!
やらない手はないですよね。
アイキャッチ画像をGoogleに認知してもらう

なぜアイキャッチ画像でSEOを意識するかというと、ユーザーにクリックして記事を読んでもらうためですよね。
そのためにはまず、作成したアイキャッチ画像をGoogleに認知してもらい、ユーザーに選択肢として表示してもらう必要があります。
但し、SNSからの流入は例外です。あなたのアイキャッチ画像がGoogleの目に留まる必要はありません。SNS流入しか狙っていないのであれば、「ユーザーにクリックしてもらう」にフォーカスしたアイキャッチ画像を作成しましょう。
画像検索からの流入について
アイキャッチ画像がGoogleに認知されることで、画像検索からの流入が見込めるようになります。
画像検索を使用しているユーザーは莫大というわけではありませんが、せっかくの記事を読んでもらえる機会を損失するのは避けたいところです。
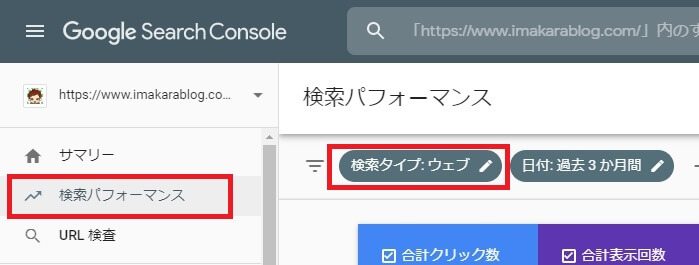
Google Search Console(サチコ)で、画像検索からの流入の現状を把握できます。
やり方は簡単です。
Google Search Console(サチコ)で、左側メニューから「検索パフォーマンス」をクリックし、検索タイプをクリックします。

画像のラジオボタンをクリックし選択状態にし、適用します。

以上です。

簡単に現状を把握できますので、やってみてください。
Googleはアイキャッチ画像をどう認識しているのか
アイキャッチ画像ででSEOというからには、Googleがアイキャッチ画像をどのように認識しているかを知る必要があります。
Googleはアイキャッチ画像そのものは認識できない
当然ですが世界中の膨大な量のアイキャッチ画像を、Googleの社員がチェックしているわけではありません。
我々がアップしたアイキャッチ画像は、AIによるチェックが為されます。
AIは、(現状では)人間のように画像の意図や盛り込まれた情報を正確に認識することはできません。
そのAIがどのように画像を認識しているかというと、
ファイル名やaltテキストといった、画像に紐づいたテキストを判別しています。
また、このファイル名やaltテキストを最適化することで、画像検索からの流入も見込めるようになります。
画像のファイル名と alt テキストを最適化すると、Google 画像検索のような画像検索プロジェクトが画像を適切に理解しやすくなります。
引用元:検索エンジン最適化(SEO)スターター ガイド – Search Console ヘルプ

altテキストは知ってたけど、ファイル名も影響あるんだ!
altテキストやファイル名を適切に入力する

altテキストやファイル名の最適化?具体的にどうすればいいの?

難しいことはないよ。人間に教えるイメージを持つといいかも!
避けるべき方法:
・可能な場合に「image1.jpg」、「pic.gif」、「1.jpg」などの一般的なファイル名を使用する。サイトに数千点の画像がある場合は、画像の名前指定の自動化を検討してみましょう。
・極端に長いファイル名を付ける。
・alt テキストにキーワードを並べたり、文章全体をコピー&ペーストしたりする。
引用元:検索エンジン最適化(SEO)スターター ガイド – Search Console ヘルプ
要は、わかりやすく、簡潔な文章を入力する。まずはこれが基本です。
さらに、SEOの観点から、
altテキストにもキーワードを盛り込んでいくことが重要です。

記事の見出しをSEOを意識して作っている人は、見出しをコピペするのもありです!
このテキストが、画像検索からの流入を呼び込んでくれます。
記事の先頭画像をアイキャッチ画像に設定している場合
記事の先頭画像をアイキャッチ画像に設定している方は、記事内の画像とアイキャッチの画像の2か所にaltテキストを挿入しましょう。
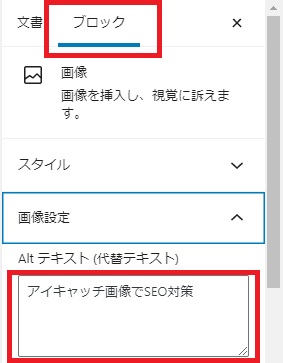
一つ目は、記事内の画像をクリックして、右側メニューのブロックの中に入力枠があります。

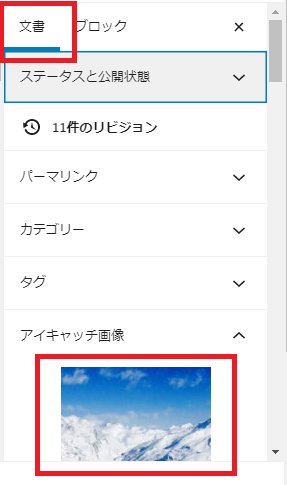
二つ目は、右側メニューの文書の中にアイキャッチ画像の欄があります。

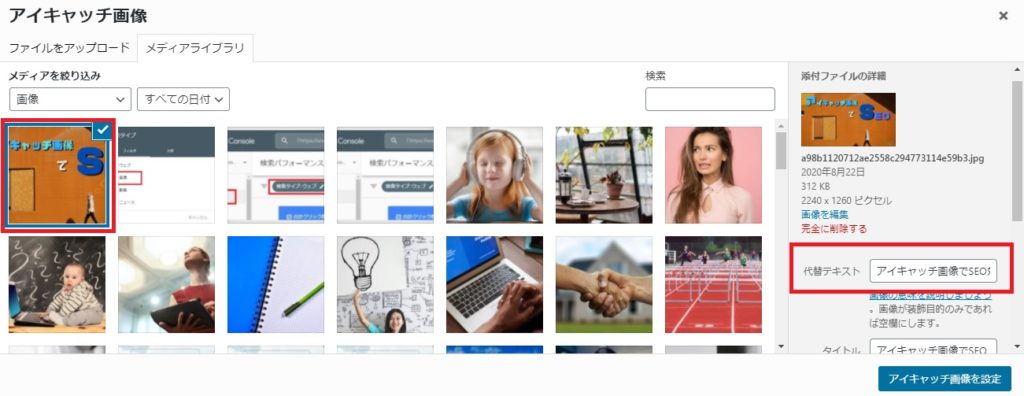
アイキャッチ画像の選択画面で「代替テキスト」というのが入力枠です。


アイキャッチ画像を記事にも使用している人は注意ですね!
アイキャッチ画像をユーザーにクリックしてもらう

作成したアイキャッチ画像をGoogleが認識し、画像検索結果としてあなたのアイキャッチ画像がユーザーに表示されたとします。
次のハードルは当然、複数の選択肢からあなたのアイキャッチ画像がクリックされることです。
ユーザーはどのようにクリックするアイキャッチ画像を決めるのか
ユーザーといっても千差万別です。
Aさんには素敵な画像でも、Bさんにとっては苦手なものになりえます。
つまり、「どのようなアイキャッチ画像を作ればいいか」という命題に対して、正解はないのです。
あるとすればそれは、「ひとそれぞれ」という答えになるでしょう。
一般的には、アイキャッチ画像は
・全体的に明るく
・文字は少なく大きめ
・迷ったら白ベースに
とかいろいろいわれています。
、、、みんながそれを鵜呑みにして、アイキャッチ画像を作ったら、、、当然自分のアイキャッチ画像は埋もれて、目に留まりにくくなりますよね。本末転倒です。

自分のセンスを信じて、丁寧に作るのが一番の王道だと思います!

気持ちを込めてつくったアイキャッチならば、だれかの目に留まるはずです!
SEO的に「やれること」と「やっておくべきこと」
SEO的な観点で行くと、アイキャッチ画像を丁寧に作ること以外にやれることはまだあります。
それは、
画像の容量をできるだけ小さくすることです。
どんなに丁寧に作ったアイキャッチ画像でも、容量が大きいせいでページ表示速度が低下すれば、ユーザーの直帰率が上昇してしまいます。当然SEOにもマイナスです。

直帰、、、これは絶対に避けたい!
画像の容量をできるだけ小さくするには、
- 画像ファイルを圧縮する
- ファイル形式をpngでなくjpgにする
上記が有効です。
1.画像ファイルを圧縮する
画像ファイルの圧縮については言わずもがな、とても有効で有名な手法です。
筆者が圧縮に使用しているサイトはTinyPNGとI LOVE IMGです。
いちいちオンラインで圧縮するのが面倒な方はプラグインもあります。
おすすめプラグイン<Compress JPEG & PNG images>
ファイル形式をpngでなくjpgにする
ファイル形式については、たとえばアイキャッチ画像作成に人気のCanvaというサイトがあります。
Canvaは無料で簡単に、そしてオシャレなアイキャッチ画像が作れますが、画像のダウンロード時に推奨形式がpngになっています。
その影響で、特に何も考えずにpng形式でアイキャッチ画像を作成している初心者ブロガーさんは多いと思います。
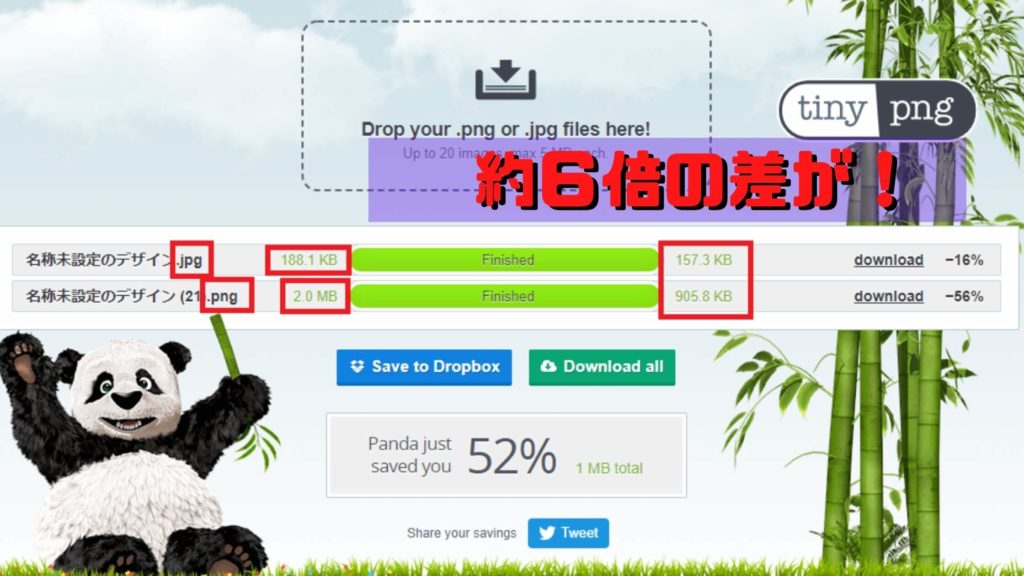
以下は、
[同一画像をCanvaからpngでダウンロードしたものと、jpgでダウンロードしたものの比較]画像です。

| jpg | png | |
| 圧 縮 前 | 188.1KB | 2.0MB |
| 圧 縮 後 | 157.3KB | 905.8KB |
ファイルの容量だけに着目すると、圧縮後の容量に6倍の差があることがわかります。
但し、jpgよりもpngの方が画質が良い等、他に留意するべきところもあります。
状況別に使い分けることができればベストですが、わからなければ見比べてみて判断することをおすすめします。
【PNG to JPGプラグイン】を使えば、今まで使ってきたpng画像ををjpg形式に一括で変換することができます。詳細は以下記事にあります。
SEOを意識したアイキャッチ画像の作り方まとめ

SEOを意識してアイキャッチ画像を作るには、
ファイル名やaltテキストを適切に入力することでGoogleに認識してもらう。
ユーザーにクリックしてもらえるように、自分のセンスでアイキャッチ画像を作成する。
画像ファイルの容量をできるだけ抑える。
ということになります!

最高のアイキャッチ画像を作って、たくさんの人に記事を読んでもらいましょう!
SEO対策にはドメインパワーが重要
検索上位を狙うにはサイトのドメインパワーが重要です。
ドメインパワーを上げるために、良質な被リンクを無料でゲットしましょう。